
HTML/CSS등의 코딩작업을 하다보면
HTML 페이지의 기본 구조 및 필수로 작성해야하는
코드 등이 존재 합니다.
Newfile&Browser 플러그인의 경우
notepad++ 프로그램에서 여러가지 언어로 template을 작성하여,
보다 빠른 작업을 도와주는 플러그인 입니다.

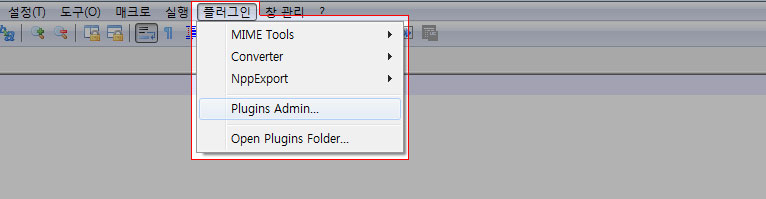
메뉴바의 [플러그인]->[Plugins Admin...]을 클릭 해주세요.

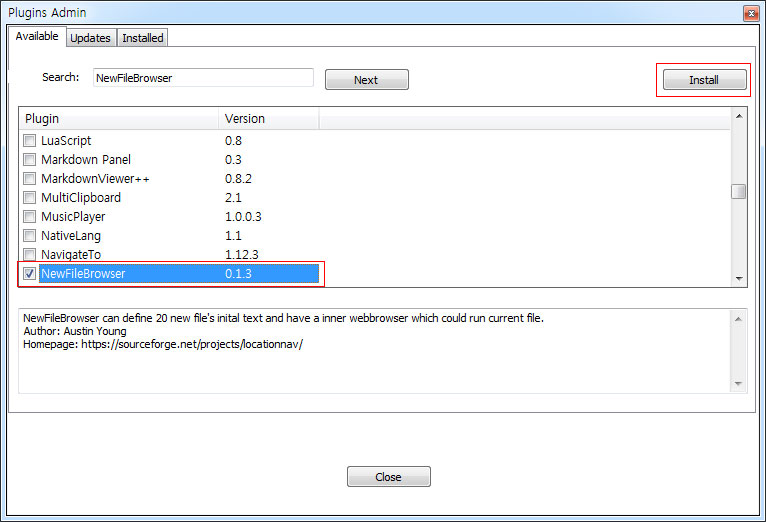
위 화면과 같은 플러그인 어드민 창이 뜨면
[Available] 탭에서 Search 부분에 'NewFileBrowser'를 검색하여 찾으시거나,
스크롤을 내려 NewFileBrowser를 선택하신 후 Install 버튼을 클릭합니다.

설치가 진행되면서 위와 같은 경고 창이 뜨는데요,
notepad++를 재실행하기 위한 경고창이니 [예]를 눌러주시면
플러그인 설치가 완료 된 후 notepad++가 재실행됩니다.

메뉴바의 [플러그인]->[Newfile&Browser]->[Option] 항목을 클릭 해주세요.

- Total Count : 사용할 템플릿의 개수를 지정하는 옵션
- New File no. : 사용할 템플릿의 파일넘버가 앞서 지정한 개수만큼 생성
- File Type : 선택한 파일의 사용 언어 설정
- File Name : 템플릿 파일의 이름을 지정하는 곳
- [Edit initial Text] : 기본 프리셋 템플릿 파일을 지정하도록 템플릿 코드창을 불러오는 버튼
- [Save] : 지정된 값을 템플릿으로 저장
위의 그림과 같이 1~4번을 설정 하신 후
5번 [Edit initial Text] 버튼을 눌러 템플릿 코드창을 불러옵니다.

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>NEW</title>
<link href="./style/.css" rel="stylesheet" type="text/css" />
</head>
<body>
</body>
</html>위의 코드를 복사 하신 후 코드창에 붙여 넣어 주세요.

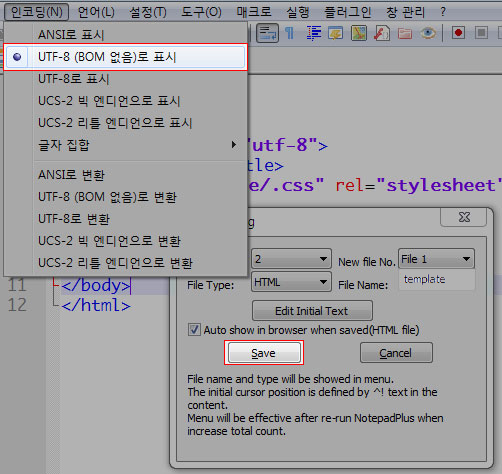
메뉴바의 [인코딩]->[UTF-8 (BOM 없음)로 표시]를 선택 하신 후
[Save] 버튼을 눌러 저장 해주세요.
Ctrl + S를 눌러 템플릿 파일 자체를 한번 더 저장 해주세요.

File2의 경우 위의 그림과 같이 셋팅 해주신 후
[Edit initial Text] 버튼을 눌러 템플릿 코드창을 불러옵니다.
@charset "utf-8";위의 코드 1줄을 복사하여 붙여 넣어 주세요.

HTML 템플릿과 마찬가지로
메뉴바의 [인코딩]->[UTF-8 (BOM 없음)로 표시]를 선택 하신 후
[Save] 버튼을 눌러 저장 해주세요.
Ctrl + S를 눌러 템플릿 파일 자체를 한번 더 저장 해주세요.
'프로그램 설치' 카테고리의 다른 글
| [Notepad++] Plugin Explorer 설치하기 (0) | 2022.07.15 |
|---|---|
| [Notepad++] HTML 개발환경 설정하기 (0) | 2022.07.15 |
| 코딩에 적합한 Monaco Font (0) | 2022.07.15 |
| [Notepad++] 단축키 설정하기 (0) | 2022.07.15 |
| [Notepad++] 설치하기 (0) | 2022.07.15 |