notepad++의 경우 플러그인을 통해 추가적인 기능을 사용 할 수 있습니다.
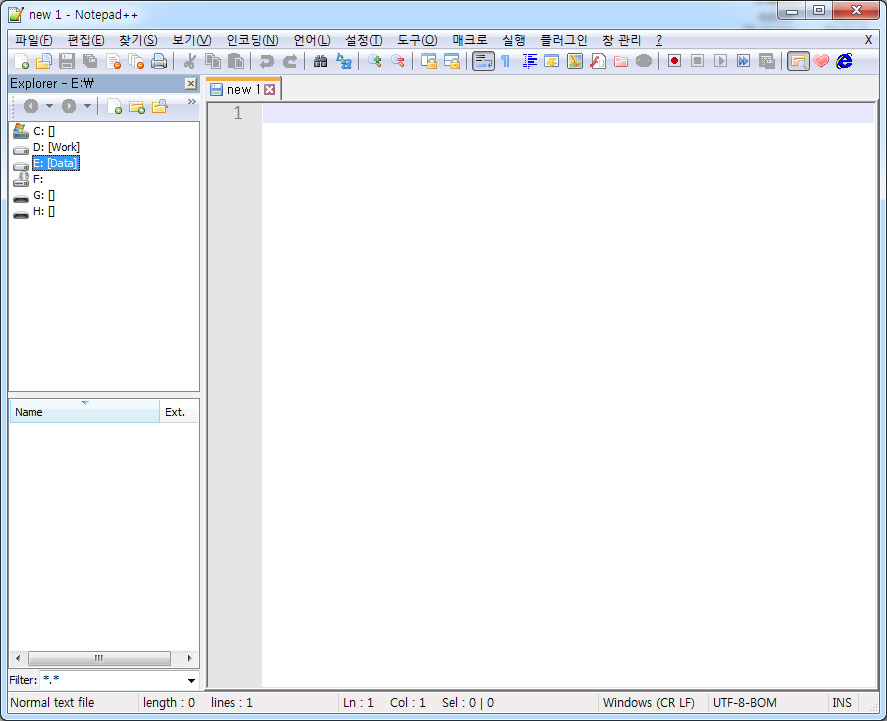
Explorer 플러그인의 경우 윈도우의 파일탐색기와 같은 기능을
notepad++ 인터페이스 화면에 추가하여
파일의 경로를 확인하며 작업 할 수 있는 플러그인 입니다.


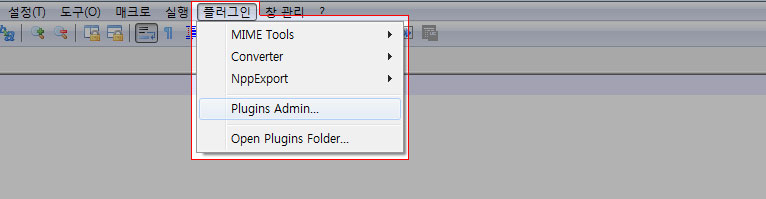
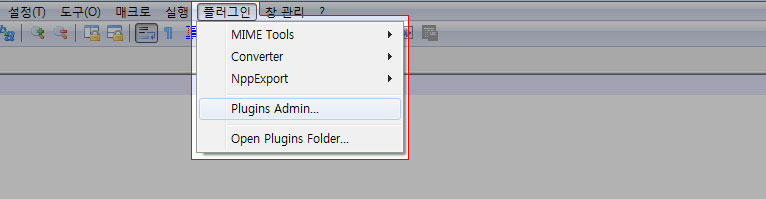
상단 메뉴의 [플러그인]->[plugins Admin...]을 클릭 하세요

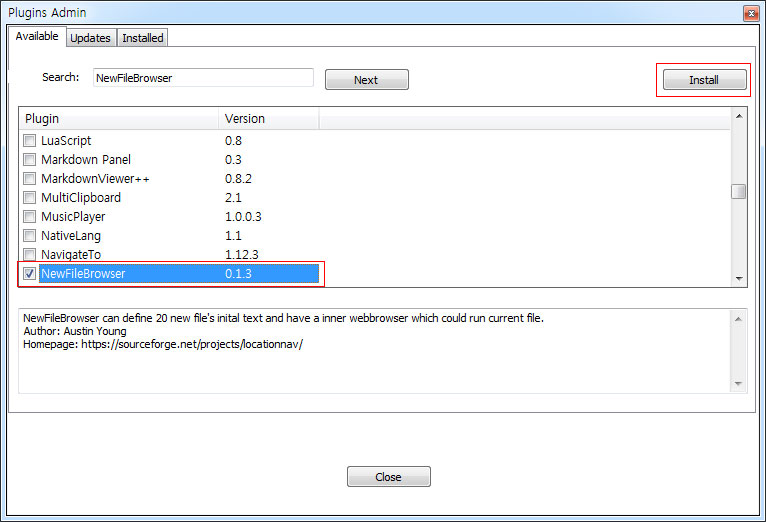
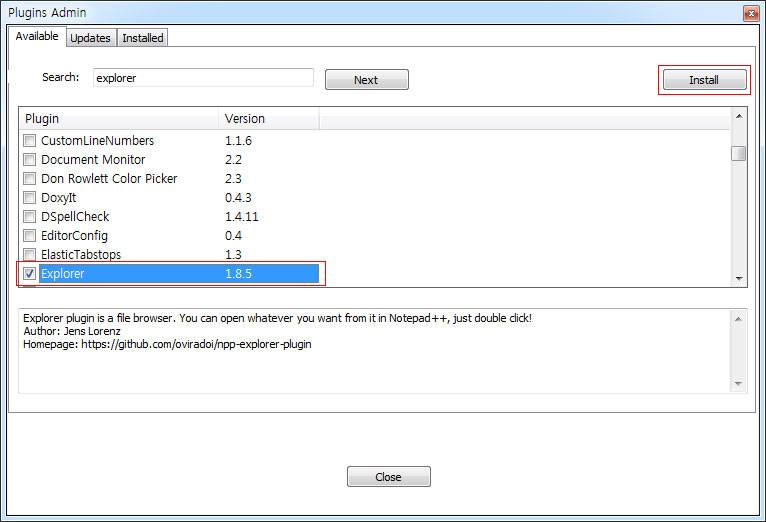
위 화면과 같은 플러그인 어드민 창이 뜨면
[Available] 탭에서 Search 부분에 'explorer'를 검색하여 찾으시거나,
스크롤을 내려 Explorer를 선택하신 후 Install 버튼을 클릭합니다.

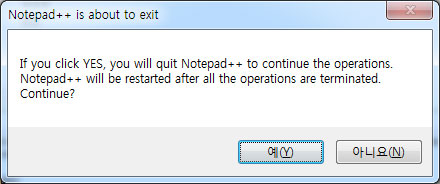
설치가 진행되면서 위와 같은 경고 창이 뜨는데요,
notepad++를 재실행하기 위한 경고창이니 [예]를 눌러주시면
플러그인 설치가 완료 된 후 notepad++가 재실행됩니다.

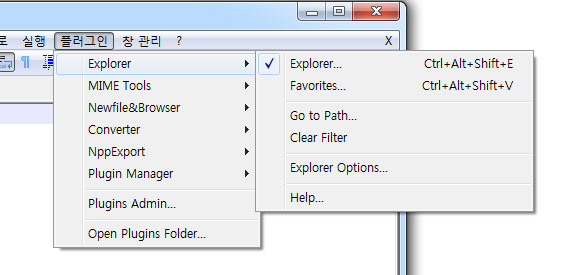
메뉴바의 [플러그인]을 선택 하시면
Explorer 플러그인이 설치되어 진것을 확인 할 수 있습니다.
'프로그램 설치' 카테고리의 다른 글
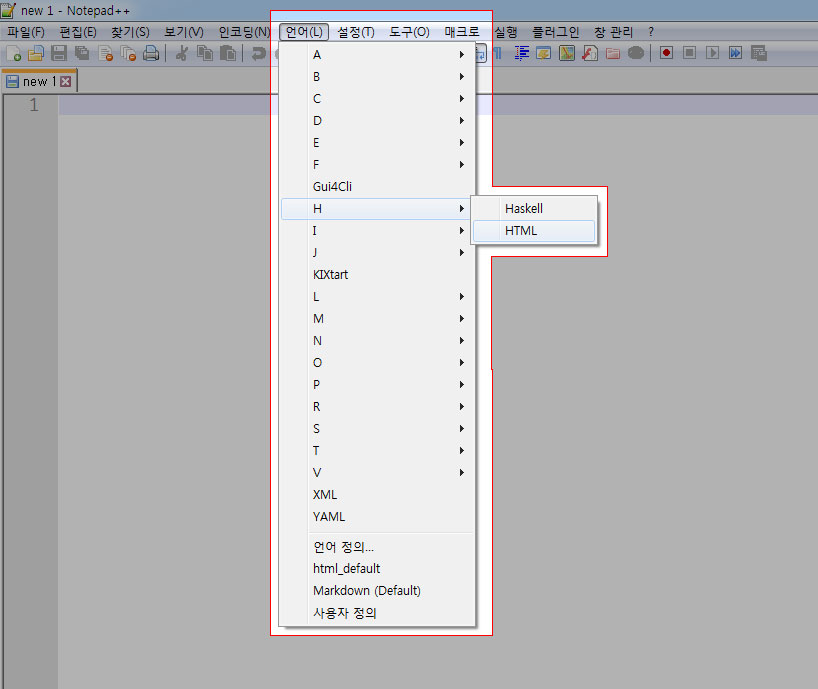
| [Notepad++] HTML 개발환경 설정하기 (0) | 2022.07.15 |
|---|---|
| [Notepad++] Plugin Newfile&Browser 설치 및 세팅하기 (0) | 2022.07.15 |
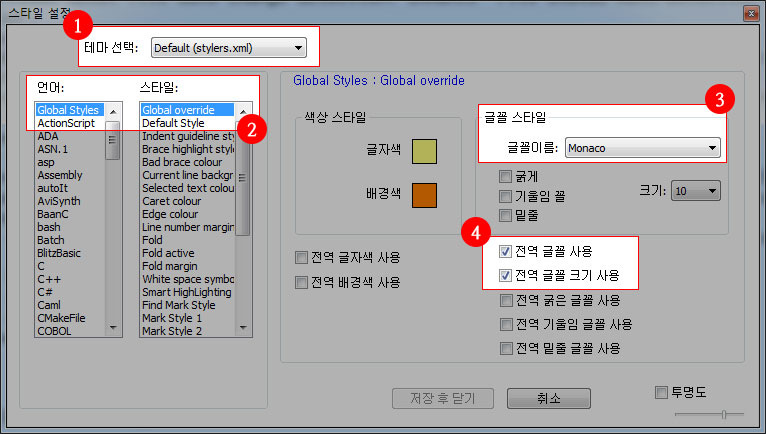
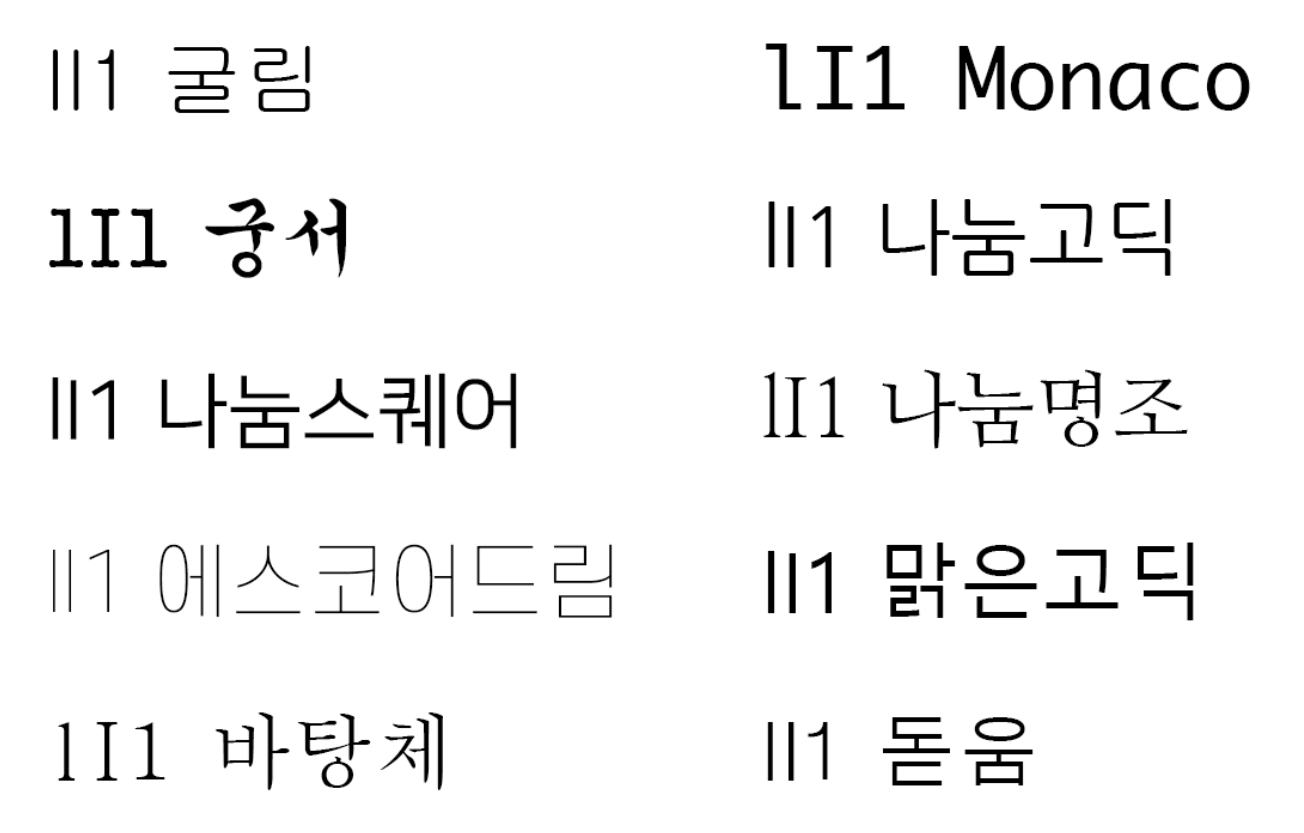
| 코딩에 적합한 Monaco Font (0) | 2022.07.15 |
| [Notepad++] 단축키 설정하기 (0) | 2022.07.15 |
| [Notepad++] 설치하기 (0) | 2022.07.15 |